plantUML 下载(含《plantUML语法指南手册》):http://plantuml.com/download
本站下载:官方指南英文版
plantUML 在线生成器:online demo server
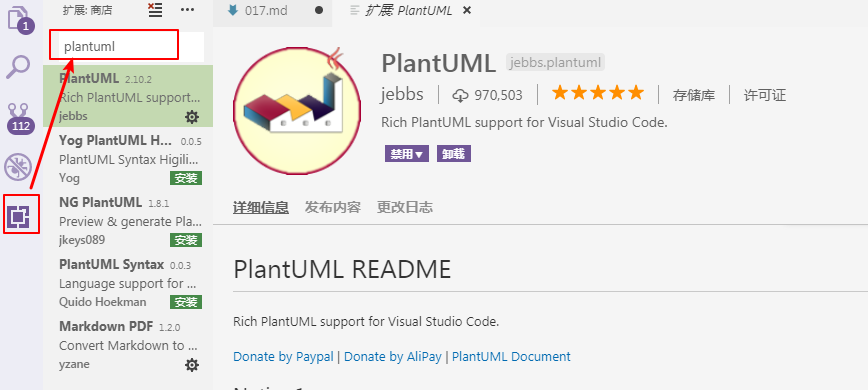
Visual Studio Code 安装 plantUML 插件,在插件应用商店中搜索:PlantUML,点击安装即可。
快捷键:
Alt + D 即可快速预览,Ctrl + Shift + P 即可快速调出命令面板,选择”导出当前文件图表”即可导出成图片或者svg文件。

安装 graphviz
使用 plantuml 画类图的时候还需要在 VS Code 中安装:Graphviz Preview, 如果还是不画类图,就需要安装graphviz。
下载zip 包,将zip包解压,并移动到固定目录(常用软件安装目录即可),复制graphviz 安装包目录下的 bin 目录下的 dot.exe文件的绝对路径,设置到系统的环境变量中:
在系统环境变量中曾加GRAPHVIZ_DOT的配置,重启 VS Code。
例如:dot运行文件路径是:D:\programs\graphviz\bin\dot.exe,在系统变量列表中创建一个:GRAPHVIZ_DOT:D:\programs\graphviz\bin\dot.exe 的键值对即可。
VS Code 默认是英文系统,可安装”Chinese (Simplified) Language”中文语言插件。
一、简单例子
消息流向使用 -> 表示, 此时绘制出实线箭头; --> 则绘制点线箭头。若要绘制反向消息流向, 可以使用 <- 或 <--。
注意:没有显示申明模块的类型,默认是矩形图形模块,并且随着代码的书写顺序进行从左向右的展示。
1 | @startuml |
二、申明例图(种类)
由 participant 声明的参与者的图形是一个矩形,还可以由其它关键字声明一个参与者,不同的关键字声明的参与绘制时使用的图形是不一样的:
participantactorboundarycontrolentitydatabasecollections
三、使用别名及背景颜色
别名
若参与者名称过长,特别是参与者名字由多个单词组成的情况下,可以使用关键字 as 给参与者取一个别名,之后就可以使用别名指代该参与者。
参与者背景色
在参与者名称之后以 #COLOR 的形式可以设定参与者图标的背景色。
1 | @startuml |
四、设置箭头颜色
在箭头语法中间以 [#COLOR] 的形式可以设置箭头颜色:
1 | @startuml |
五、设置箭头风格
x. 将其放到箭头符号前或后,UML 中表示丢失消息.- 使用
/代替>或 使用\代替<,图标箭头只有半个. - 使用
//,>>,<<,\\将产生细箭头. - 使用
--代替-将产生虚线. - 在箭头或箭尾放置
o, 相应位置会绘制 ‘o’. - 可以产生双向箭头
1 | @startuml |
六、箭头给自己发消息
参与者可以给自己发消息
1 | @startuml |
七、消息自动编号
autonumber从 1 开始对消息自动编号autonumber START从 START 开始对消息自动编号autonumber START INCREMENT从 START 开始,按 增量 INCREMENT 对消息自动编号
1 | @startuml |
八、自定义消息编号样式
1 | @startuml |
九、停止消息自动编号
1 | @startuml |
十、消息分组
有时候可能需要对消息进行分组,那么可以使用下面的关键词来实现:
- alt/else
- opt
- loop
- par
- break
- critical
- group, 这个关键词后面的文字会作为组名显示在图形上
上面的关键词后可以添加一些文本用来显示在头部(注:group 除外,因 为它后面的文本用来显示在组名称的位置)。
在组嵌套组的结构里可以用关 键词end来关闭组或者说是表示一个组符号的结束符(类似if/endif)。
1 | @startuml |
十一、消息注解
我们可能经常会在消息的左边或右边使用注解,要添加注解,只要使用 note left 或 note right 关键词就可以了。
1 | @startuml |
十二、其他注解方式
通过使用关键词 note left of , note right of 或 note over , 我们还可以把注解放置在与之相关的参与者的左边或右边,或下方。
通过改变注解的背景色,我们还可以高亮一个注解文本块。
如果要使用多行注解,可以使用关键词 end note 来表示注解的结束。
1 | @startuml |
十三、最佳样式
默认样式颜色为黄色,组件块是上下对应的,这会产生更多的视觉噪音,因此去掉底部的重复并将颜色改为素色为好:
1 | @startuml |
参考资料:

